Für ein Kundenprojekt suchte ich eine Art Seiten-Liste (Page-List), wobei die Seiten über animierte Vorschaubilder angesprungen werden sollten. Die Animation sollte durch Einblenden von Seitentitel und einer kurzen Seitenbeschreibung erfolgen. Der Seitentitel sollte schon zu beginn als transparentes Overlay sichtbar sein.
Nach langer Suche fand ich die Erweiterung "Grand Gallery". Sie sprang mir nicht gleich ins Auge, weil ich von einer klassischen Bildergallerie ausgegangen bin. Nur durch die Möglichkeiten diverser Overlay Animationen sah ich sie mir genauer an und was soll ich sagen, ich war begeistert.
Diverse Backend-Einstellungen für die Art des Overlay Verhaltens, aber noch wichtiger, man konnte dieses Blockelement auch als Seiten-Liste (page-list) einsetzen.
Was zeichnet diese Erweiterung aus?
Ich möchte an dieser Stelle nur darauf eingehen, wie ich diese Erweiterung als PageList Modul (Block) eingesetzt habe.
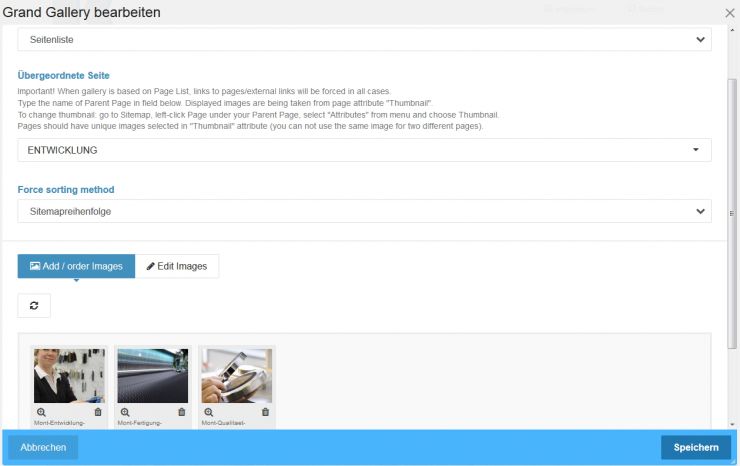
Man setzt im Backend den entsprechenden Schalter und wählt dann in der Sitemap einen entsprechenden Hauptmenüpunkt aus. Es werden dann alle Vorschaubilder der Kind-Seiten als Kachel dargestellt. Jedes Vorschaubild ist dann auch gleich mit der entsprechenden Seite verlinkt.

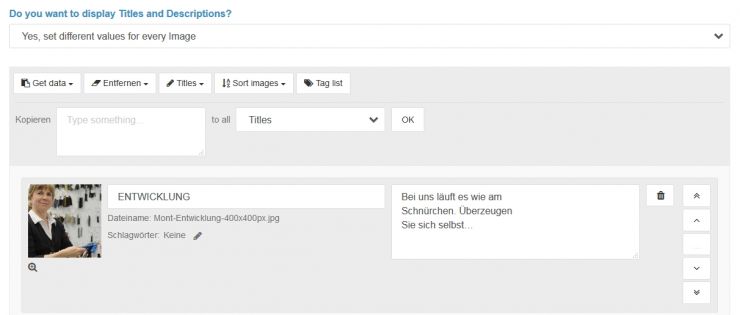
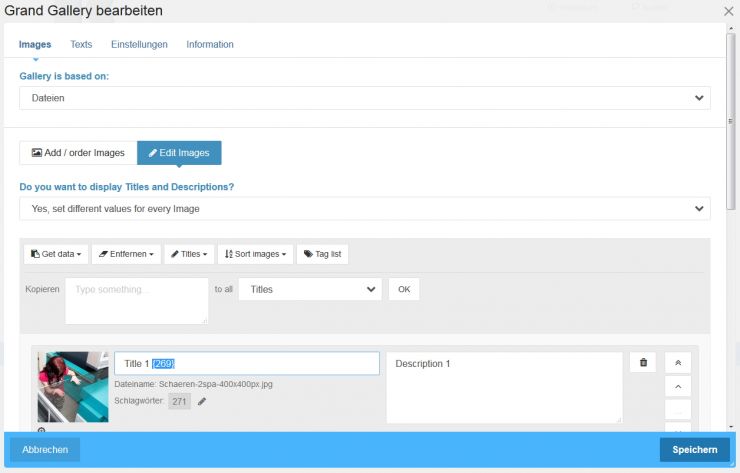
Beim Einsatz der Grand Gallery als PageList werden Titel und Beschreibung aus den entsprechenden Seitenattributen extrahiert. Diese Werte können jedoch nachträglich überschreiben werden. Auch die Reihenfolge der Bilderkacheln kann nachträglich mittels Drag&Drop geändert werden.

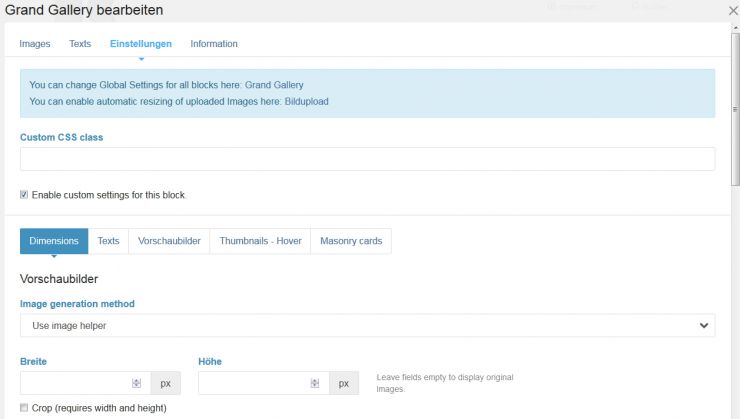
Die Erweiterung besitzt eine Fülle von Einstellmöglichkeiten, wie die Animations-Effekte wirken sollen. Auch die Darstellung der Bilder kann beeinflußt werden - Kachel oder Kreis. Für die responsive-Darstellung kann eingestellt werden wie viele Kacheln bei welcher Bildschirmgröße in einer Zeile dargestellt werden sollen.
Über eine eigene SinglePage im Backend kann die Vorbelegung konfiguriert werden.

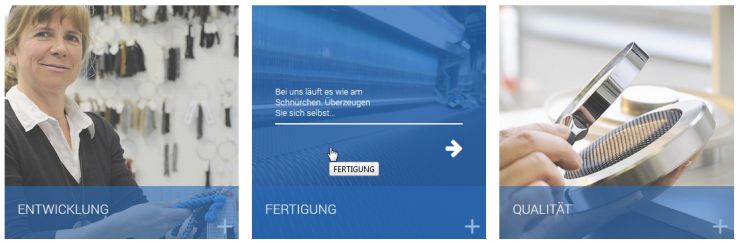
Und so sieht es dann auf der Seite aus:

Als kleines Manko habe ich empfunden, dass man immer nur eine Vaterseite auswählen kann und es werden dann die Vorschaubilder der Kindseiten aufgelistet. Mit dem Attribut "nicht in der PageList anzeigen" können dann zwar einzelne Kindseiten ausgeblendet werden, aber es können keine Seiten aus verschiedenen Bereichen der Sitemap ausgewählt werden.
Jedoch kann dies mit einer kleinen Anpassung schnell und einfach programmiert werden. Ich habe dazu einfach den Seitentitel verwendet um dort die pageID zu hinterlegen, eingebettet in die geschweiften Klammern. Als Verwendungstyp wird "Dateien" ausgewählt. Damit können beliebige Bilder zusammengestellt werden. Setzt man dann in den Bild-Titel die entsprechenden pageID's in geschweiften Klammern ein, werden diese Seiten angesprungen.
Der Code dazu ist schnell in die view.php integriert:
$pageUrl = '';
$pageID = 0;
$pageTitle = h($image['view_title']);
$sPattern = '/^(.*)\{([0-9]*)\}/'; // pageId aus Titel extrahieren
if ( preg_match($sPattern,$pageTitle,$match) == 1) {
$pageTitle = $match[1];
$pageID = $match[2];
}
$img_view_fullscreenLink = $image['view_fullscreenLink'];
$img_view_openingMethodClass = $image['view_openingMethodClass'];
if ( $pageID >0 && $pageID < 10000) {
$p = Page::getByID( $pageID);
$pageUrl = $p->getCollectionPath();
// jetzt diesen Link verwenden und lightbox abklemmen
$img_view_fullscreenLink = $pageUrl;
$img_view_openingMethodClass = '';
}

Kosten
Stand Mai 2019 kostete diese Erweiterung ca 30,- Dollar.
Nachtrag
In der ursprünglichen Version werden auf den Kachelbildern erst mal keine Titel angezeigt. Oft will man jedoch sofort sehen, welche Seite dem Bild denn zugeordnet ist, ohne mit der Maus auf das Bild zu gehen, zumal auf den mobilen Geräten keine Maus zur Verfügung steht. Doch dies lässt sich auch relativ einfach anpassen. Der Thumbnail Hover Effekt wirkt dann nur auf die Beschreibung, weil der Titel ja schon angezeigt wird, bevor eine Animation ausgelöst wird.

